1.首先是 Bootstrap 的用法,其實就是 【1.引入它 ; 2.複製它】
引入的部分在【第03天 - 環境建立(下)】的文章有說明。
複製的話去以下面官網,它有許多範例可以複製。
https://bootstrap5.hexschool.com/docs/5.0/components/alerts/
以上面的網址中【警報(Alerts)】舉例:
我的理解是,如果只是想引用 Bootstrap 所給的外觀的話,只要複製其 class的值 就好,
但倘若它牽扯到 JS 相關的應用(如彈跳視窗),就建議全複製,再做小改。
提到彈跳視窗,之前用 Bootstrap 給的範例做【刪除確認】,不知哪裏沒弄好,它只會刪除最後一項,
最後只好再額外查別人寫好的 JS 來解決(我對 JS 非常不熟)。
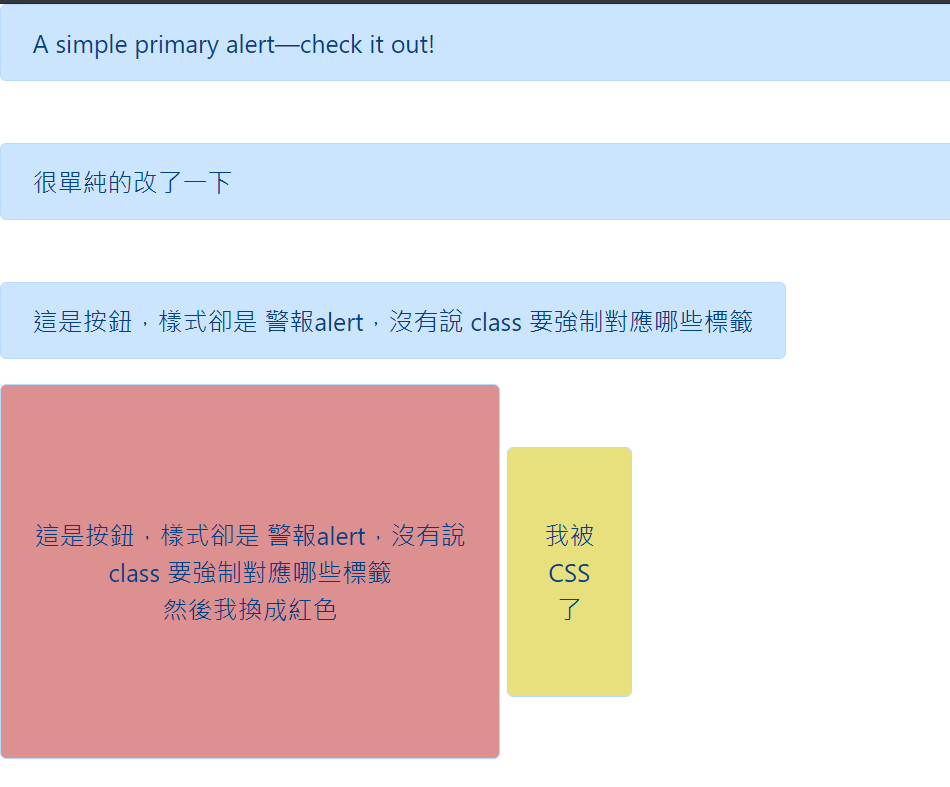
<!-- 0.官網範例之一 -->
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div><br>
<!-- 1.單純改文字內容 -->
<div class="alert alert-primary" role="alert">
很單純的改了一下
</div><br>
<!-- 2.class幾乎沒有說限制只能對應哪些標籤 -->
<button class="alert alert-primary">
這是按鈕,樣式卻是 警報alert,沒有說 class 要強制對應哪些標籤
</button><br>
<!-- 3.可以額外的再改它的外觀 (如:用 style 來改顏色、寬度) -->
<!-- style 李不同的東西記得要用分號隔開,否則它不會套用 -->
<button class="alert alert-primary" style="background-color: #DC9090; width: 400px;height: 300px;">
這是按鈕,樣式卻是 警報alert,沒有說 class 要強制對應哪些標籤<br>
然後我換成紅色
</button>
<!-- 4.可以額外的再改它的外觀 (如:用 CSS 來改顏色、寬度) -->
<!-- style 裡不同的東西記得要用分號隔開,否則它不會套用 -->
<button class="alert alert-primary" id="d_color">
我被 CSS 了
</button><br>
<!-- <br>這是換行的標籤 -->
<!-- background-color 是改背景顏色 -->
<!-- 顏色代碼我是用【第01天 - 寫網頁的工具準備】提到的外掛 -->
<!-- width 是寬度,單位可以是 px 和 % -->
<!-- height 是高度,單位可以是 px 和 % -->
<style type="text/css">
#d_color{
background-color: #E8E07C;
width: 100px;
height: 200px;
}
</style>

上面改外觀的方法我是用 style ,但聽說這樣容易造成畫面凌亂,建議額外寫CSS
(不過我覺得 style ,比較方便我做修改)
CSS的語法可以參考下列網址
https://code.tutsplus.com/zh-hant/tutorials/the-30-css-selectors-you-must-memorize--net-16048
CSS的寫法:
1.如上面程式碼,你可以直接寫在同個檔案,順眼的地方 用 style標籤 包住。
2.建立一個 .css 檔,裡面寫 CSS 語法,
但是要額外引入,程式碼如下(head標籤裡 ,加入link標籤)。
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
其中上面 href 的值:
1.如果 .css 檔跟你寫的網頁檔(如 .php 或.html)在同個資料夾的話,
值可寫想引入的 CSS 之檔名,如 style.css。
2.有再往下一層資料夾,href 的值就是【(資料夾名稱)/style.css】
3.往上層資料夾的話,我也不知道XD,相關檔案別放太遠的地方。
今天就先這樣,下次見。
